SFMOMA.org
Translating the museum’s new brand concepts and visual identity into the digital space, the institutional website provides an engaging experience that is parallel to visiting the physical site itself. Visitors can explore thousands of artworks with high detail, read in-depth and insightful stories from artists and staff, and of course plan a visit.



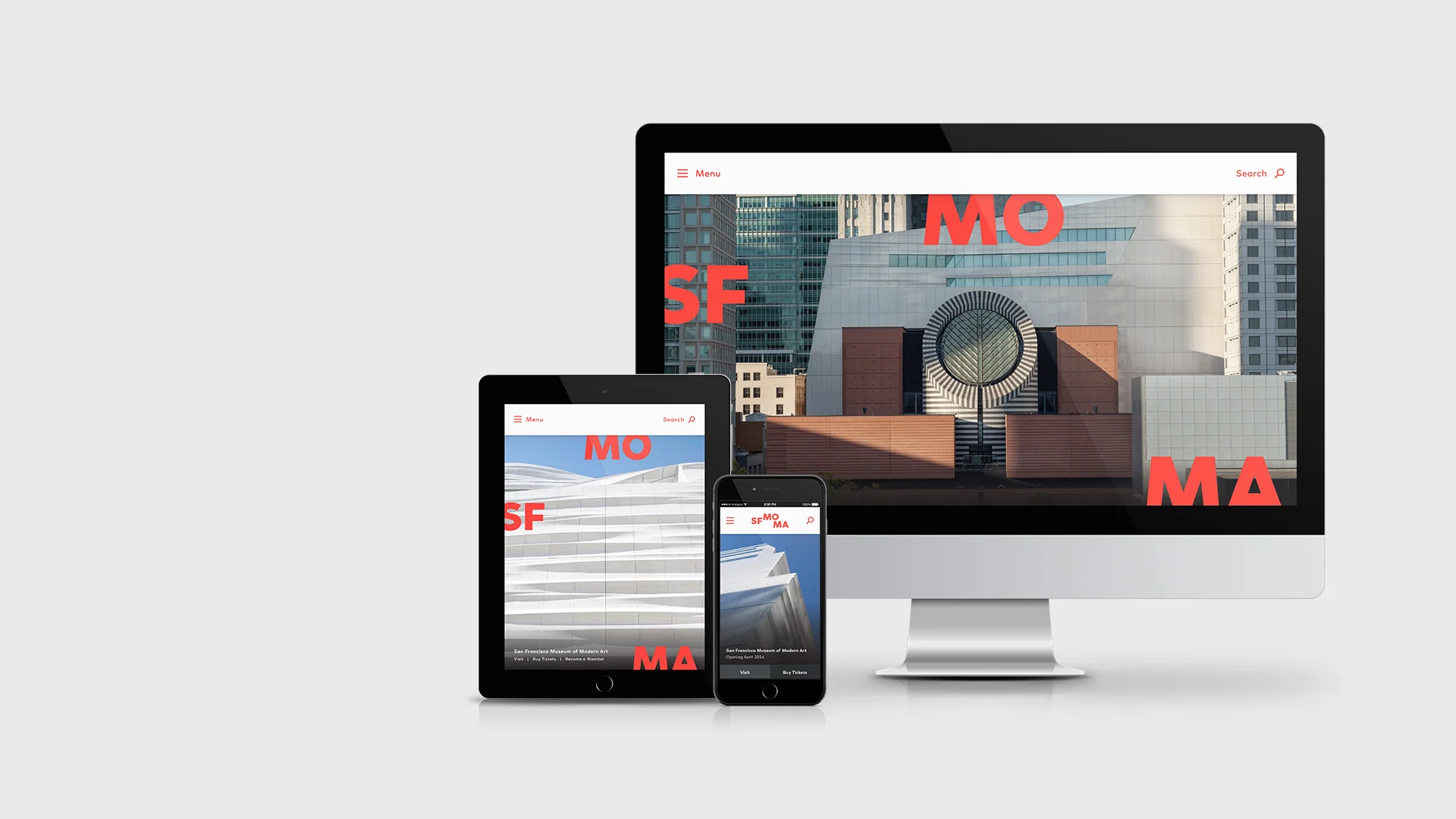
A cinematic portal to the contents of the website and the museum. Pure and simple, eye candy invites you to explore further.

Organic layout for artwork search results (upcoming)

Featuring Robert Rauschenberg's Collection

The landing pages serve a mood-setting stage which invite the visitor to explore whatever entices them.

Large, seductive images fill the window, setting a mood that immediately draws the visitor in. Variations in visual depth create a peaceful tension: differentiating types of content while at the same time providing focus.

Full-screen takeover

niiiiiiiiiiiiiiiiice

A robust filtering system allows the visitor to drill down not only by categories such as “artists” or “exhibitions” but also by decade, color, medium, and size. As a search is refined with filers, a sentence progressively writes itself at the top of the page to reflects the criteria of the advanced search.

Left: 2008; Right: 2012

Early brainstorming sessions and initial pen on paper sketches

Head of Web+Digital: Keir Winesmith
Design Director: Jennifer Sonderby
Senior Designer: James Provenza
Designer: Sophine Lim
Digital Producer: Sarah Bailey Hogarty
Creative Technologist: Jay Mollica
Web Production Coordinator: Bridget Carberry